React 開發者工具
You will learn
- 如何安裝 React Developer Tools
Browser extension
要 debug 用 React 建構的網站最簡單的方式是安裝 React 開發者瀏覽器擴充元件。它可以在一些流行的瀏覽器上使用:
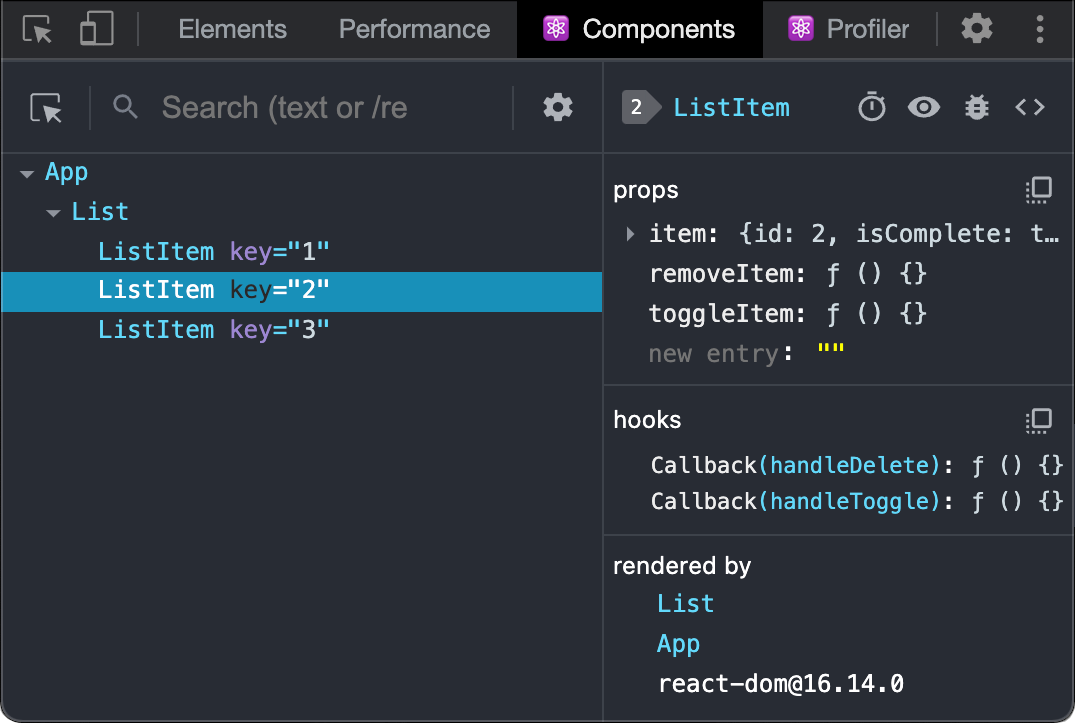
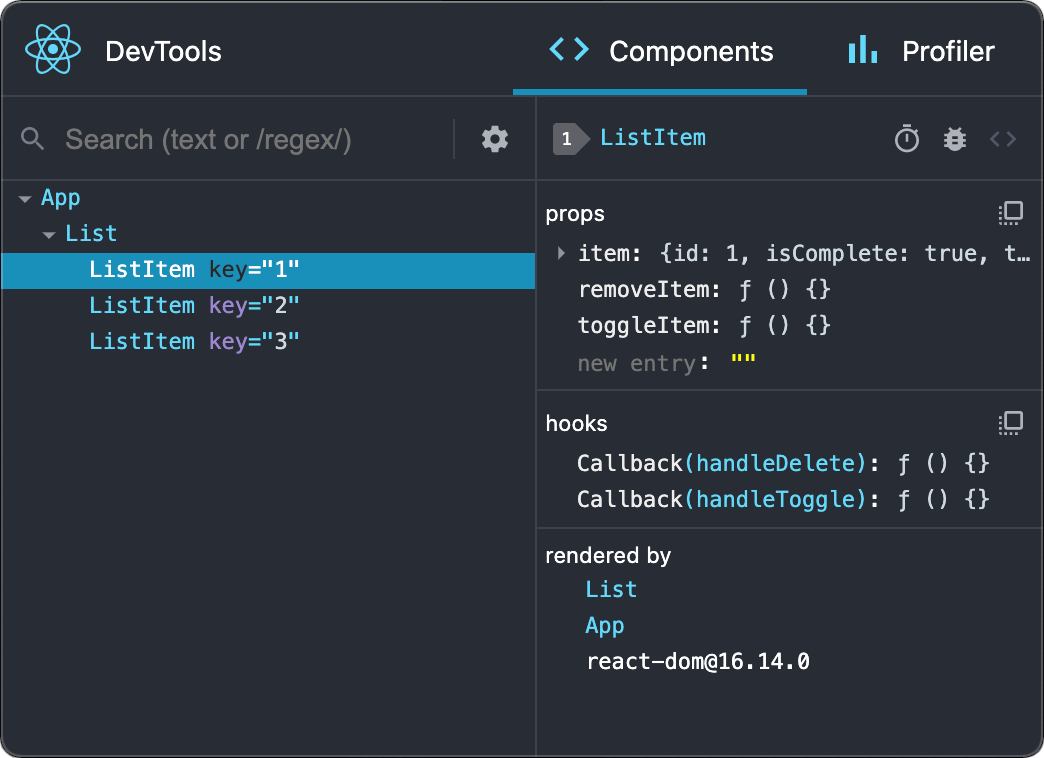
現在,如果你拜訪用 React 建構的網站,你將會看到 Components 和 Profiler 控制面板。

Safari 和其他瀏覽器
對於其他的瀏覽器(例如,Safari),安裝 react-devtools npm package:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接著從 terminal 打開開發者工具:
react-devtools然後透過在你的網站 <head> 的起始加入以下 <script> tag 來連接你的網站:
<html>
<head>
<script src="http://localhost:8097"></script>重新載入網頁現在你可以看到開發者工具。

Mobile (React Native)
React 開發者工具也可以用來檢測由 React Native 建構的應用程式。
使用 React 開發者工具最簡單的方式就是全域安裝它:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接著從 terminal 打開開發者工具:
react-devtools它應該連接到你任何在本機端執行的 React Native 應用程式。
如果在幾秒鐘內沒有連接上開發者工具,請嘗試重新載入應用程式。